The Ultimate Guide to Ecommerce Product Image Size and Optimization for SEO
Discover the ideal product image sizes for ecommerce platforms like Shopify, along with expert tips for optimizing your images for SEO. Learn how to enhance your site’s performance, improve user experience, and boost search rankings with perfectly sized and optimized images.

Introduction
When it comes to ecommerce, product images can make or break your sales. A well-optimized image enhances the user experience, reduces page load times, and improves your search rankings. In this guide, we’ll explore the ideal product image sizes for ecommerce platforms like Shopify, dive into product image optimization for SEO, and provide tips on achieving the perfect image size for websites.
1. What is the Best Product Image Size for Shopify?
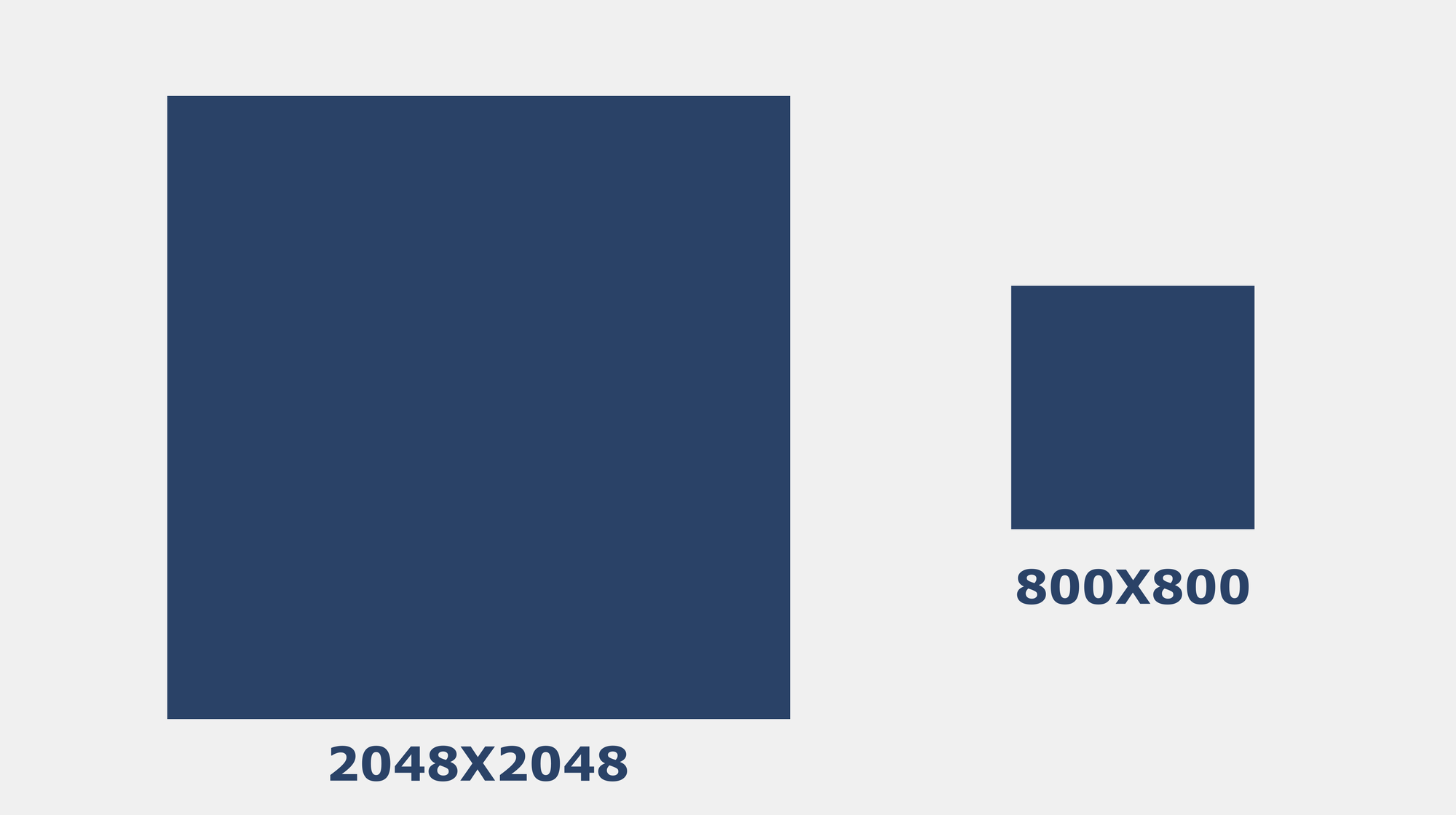
One of the most popular ecommerce platforms, Shopify, recommends a square image format with dimensions of 2048 x 2048 pixels

. This size allows for high-quality zoom features, making the products look crisp and professional on any device. However, you can also use images that are as small as 800 x 800 pixels without sacrificing too much quality.
- Recommended Shopify Image Size: 2048 x 2048 pixels
- Minimum Image Size: 800 x 800 pixels
- File Format: JPG or PNG (for transparent backgrounds)
- File Size: Keep it under 70KB to improve loading speed
2. Product Image Optimization for SEO
Search engines love fast-loading websites, and images play a significant role in how quickly your site loads. Here's how you can optimize your ecommerce photos for SEO:

- File Compression: Tools like TinyPNG or ImageOptim reduce file sizes without compromising quality. This step is crucial for minimizing load times.
- Alt Text: Use descriptive alt text that includes your target keywords. For example, "Red cotton T-shirt front view - perfect for summer wear."
- Image Format: Use WebP where possible. This format offers better compression without losing quality compared to JPG and PNG.
Optimized images will not only improve user experience but also boost your visibility on Google Image search, driving more traffic to your site.
3. Recommended Image Size for Website
The ideal image size for web depends on where the image will be used. For product images, you want high quality without slowing down the page. Here are the general guidelines:
- Main Product Image: 800 x 800 pixels to 2048 x 2048 pixels
- Thumbnail Image: 150 x 150 pixels
- Banner Image: 1200 x 600 pixels
- Website Slider Image: 1920 x 1080 pixels
Maintaining consistency in image dimensions ensures that your website looks polished and professional across all devices.
4. How to Find the Perfect Image Size for Websites
The perfect image size for websites ensures a balance between high-quality visuals and fast load times. The key is to compress the image without compromising quality.
- For Desktop: Use larger images (1500px or more in width) for homepage banners or hero images.
- For Mobile: Resize images down to around 500-800px in width. Since mobile screens are smaller, larger images won’t be necessary and can slow down load times.
Additionally, using a responsive design ensures that your images look great on both mobile and desktop without needing different files for each.
5. Website Slider Image Size
A website slider image should be visually striking, especially on the homepage. The ideal size is 1920 x 1080 pixels for a high-definition experience across all screen sizes. Compress these images well to keep your page load speed optimized.
- Recommended Slider Image Size: 1920 x 1080 pixels
- File Size: Keep it under 100KB for fast loading
Conclusion
Getting the right product image size for your ecommerce website is key to creating an excellent user experience. Whether you're optimizing images for Shopify, improving SEO, or finding the perfect image size for your website, these tips will ensure your images look great and load fast. Don't forget, fast-loading, high-quality images not only enhance the look of your website but also improve your search engine rankings.
Find out how you can use AI for your ecommerce store. And check out Ayna for AI generated product photoshoots.

